Deploying Your Website
pree simplifies website deployment by generating static files, eliminating the need for specific server setups (thats the benefit of going no-build in general). This allows for deployment on any platform that supports static file hosting. For efficiency, it's practical to include the build step within your deployment process. Below are guides for integrating pree with several common static hosting platforms.
GitHub Pages
GitHub Pages is a great choice if your code is hosted on GitHub.
👉 Add a workflow like this for automatic deployment to GitHub Pages on commit.
# .github/workflows/docs.yml
name: docs
on:
push:
branches:
- main
permissions:
contents: write
jobs:
run:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
fetch-depth: 0
- uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install pree
run: npm i -g pree
- name: Build docs
run: pree build
- name: No Jekyll
run: touch docs/.nojekyll
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
folder: site
You must have Github Pages configured on your repository. Check this guide on how to do it.
✨ This website is hosted on GitHub Pages using a similar workflow.
Surge
Surge is another easy method of deploying a static website.
pree build docs site # 🏗️ build
surge site --domain https://my-website.surge.sh # 🚀 deploy
💡 Surge ignores
.*and_*files by default. Add a.surgeignorefile to your project to customize this behavior.
🤖 To deploy to Surge from a CI/CD pipeline, you need to provide
SURGE_LOGIN(your email) andSURGE_TOKEN(obtained withsurge tokencommand) as environment variables. Check this guide for more info.
✨ This website is also deployed to Surge using this method (https://pree.surge.sh).
Vercel
Vercel is a popular platform for deploying websites. Unfortunately, its build pipleline has a known issue with Puppeteer, and pree uses Puppeteer under the hood, so you need to prebuild the site in another environment like your own machine or within GitHub Actions, before deploying it to Vercel.
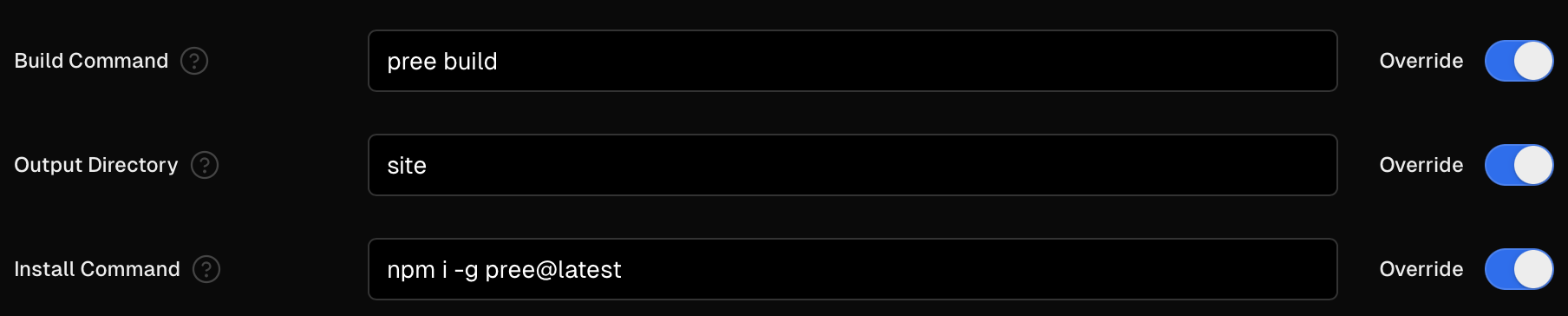
Configure your project to build with pree. Either go the your Vercel dashboard project setting and set the build configuration similar to the following:

Or, in your Vercel config files, add a config like this:
{
"installCommand": "npm i -g pree@latest",
"buildCommand": "pree build",
"outputDirectory": "site"
}
vercel build
vercel deploy --prebuilt
Execute the following to deploy to production:
vercel build --prod
vercel deploy --prebuilt --prod
🤖 To deploy to Vercel from a CI/CD pipeline, you need to provide
VERCEL_ORG_ID,VERCEL_PROJECT_ID, andVERCEL_TOKEN. Read this guide for more information.
✨ This website is also deployed to Vercel using this method (https://pree-view.vercel.app).
Netlify
Netlify is another popular website hosting service. Similar to Vercel, you need to prebuild the site before deploying it to Netlify, as its build pipeline can't run Puppeteer (and hence pree build).
pree build docs site # 🏗️ build
netlify deploy --dir=site --prod # 🚀 deploy
😡 Netlify ignores
.*files and there is, apparently, no way around it.
🤖 To deploy to Netlify from a CI/CD pipeline, you need to provide
NETLIFY_AUTH_TOKENas an environment variable. Read this guide for more information.
✨ This website is also deployed to Netlify using this method (https://pree-view.netlify.app).
